With the help of Photoshop (I used CS2 for this article), you can create a website layout in a very few steps. But notice that the site will not work until you add functionality to it (you can do this by using another program such as Dreamweaver).
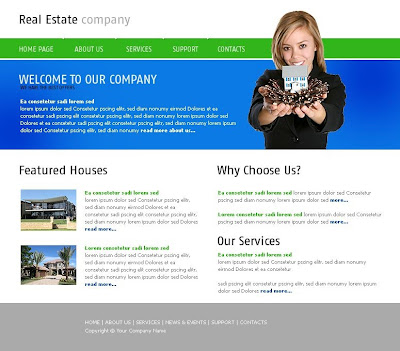
Let's say that you downloaded the following free template (or you just made one yourself):
It's just an image, but to make it useful (and to reduce the loading time) we must slice it. Some slices can be converted to buttons or can be used as another template (the sub-pages)
In the toolbox, find and select the Slice Tool (you can find it under the Crop Tool). The Slice Select Tool under the Slice Tool is used for selecting, renaming and resizing slices.
Now, all you have to do is create the slices (the begin point should be the upper-left corner of the layout). Put every layout button in a separate slice, and rename it (right click - edit slice options), and remember to slice the whole image, without having any gaps (unsliced space)
Once you finished slicing, go to File - Save for Web, select all the slices, choose the image quality from the right (the better the image quality, the slower it will load - usually 80 is a decent choice), and hit the Save button. From Save as Type select html+images
Photoshop will create a file named index.html and a directory (Images) containing all the slices. This is just the first part of creating a website. Now you need to import index.html (and the Images folder) to another program in order to make it functional. If your site will have sub-pages looking almost like the homepage, open again the layout in Photoshop, slice it, and select&save only the slices you need, using another name (page1.html for example).
Usually, the buttons have 2 states (one natural state and another one when the mouse is over) thus resulting 2 separate images. You can do this by modifying the button colour (for example), renaming the slice and saving it with another name.
Sunday, March 29, 2009
Subscribe to:
Post Comments (Atom)
0 comments:
Post a Comment